Actualités

Les fortifications Séré de Rivières et leur rôle durant les conflits mondiaux
Au cours du XIXe siècle, les avancées technologiques et les évolutions stratégiques ont transformé la nature de la guerre. Dans ce contexte, la France a…

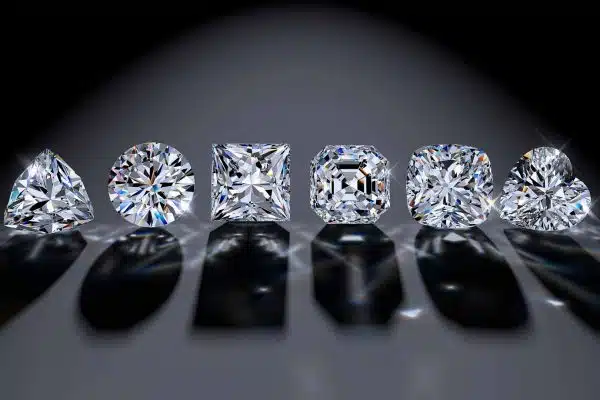
C’est quoi un diamant HSI ?
Vous voulez acheter une pierre, mais vous ne savez pas comment déterminer la qualité d’un Ne connaissez pas la règle 4C ? Ne paniquez pas, voici…

Le mystère du symbole viking du corbeau : entre mythe et réalité
Si vous avez déjà entendu parler du corbeau dans la culture nordique, chez les vikings, vous savez donc qu’il s’agit d’un oiseau singulier. Incarnant plusieurs…

Comment comptabiliser une location de voiture ?
La comptabilisation des frais de voiture nécessite généralement l’utilisation de 3 comptes dans le journal des achats : compte de facturation , facturé ; le compte TVA…

Comment Noomba sport révolutionne l’univers du sport numérique
À l’ère où le digital redessine les frontières du possible, Noomba Sport émerge comme un pionnier audacieux, transformant la manière dont les athlètes et les…

Les humoristes français qui font vibrer les scènes et les cœurs
L’humour est un art subtil qui transcende les frontières et réunit les âmes autour d’un éclat de rire. En France, il occupe une place de…
Entreprise
Famille

Les amulettes vikings : symboles protecteurs de la culture nordique
Les amulettes tenaient une place importante dans la culture et les croyances des Vikings. Portées comme bijoux, elles étaient censées apporter chance, protection et force…

Prénom Lisa : origine, signification et popularité détaillées
Le prénom Lisa, une variante douce et mélodieuse d’Elisabeth, trouve ses racines dans l’hébreu ancien où il signifie « Dieu est serment » ou « Dieu est abondance »….

Gagner de l’argent en bourse quand on n’y connaît rien : le guide
La bourse peut sembler être un monde complexe et intimidant pour les novices. Mais pas de panique, avec les bons outils, stratégies et connaissances de…
Finance

Investir dans l’or : une valeur refuge dans des temps difficiles
Investir dans l’or revient à choisir une valeur sûre qui permet de diversifier et de protéger votre épargne. L’or a toujours joué un grand rôle…

Optimiser la fiscalité de vos gains en fonds communs de placement
Les fonds communs de placement (FCP) offrent un moyen intéressant pour les investisseurs de diversifier leurs portefeuilles et bénéficier d’un potentiel de rendements attractifs. Cependant,…

Comment choisir le meilleur lot pour 1 euro en trading : tout savoir sur les pips !
Dans l’univers du trading, l’importance de choisir le lot idéal ne saurait être sous-estimée. Notamment pour ceux qui démarrent avec une petite somme, comme 1…
Immo
Loisirs
Maison
Santé

Le cannabidiol : une alternative naturelle aux médicaments
Est-ce que vous êtes à la recherche de solutions alternatives pour vos problèmes de santé ? Les produits de santé naturels sont actuellement en vogue, le…

Torture au bambou : histoire et méthodes d’un outil de douleur
La torture au bambou est une méthode d’interrogatoire et de punition qui s’inscrit dans les pages sombres de l’histoire. Cet outil de douleur, tristement célèbre…

Comprendre les particularités de la génioplastie, une approche spécifique de la chirurgie du menton
La génioplastie, procédure chirurgicale focalisée sur la modification du menton, est une intervention esthétique et parfois reconstructive qui attire l’attention dans le domaine de la…

Pourquoi je baille pendant la prière : causes et solutions spirituelles
Le bâillement pendant la prière est une expérience commune, souvent perçue comme un signe involontaire de fatigue ou d’ennui, mais elle peut aussi avoir des…
Voiture

Comment savoir si j’ai une amende ?
Les automobilistes qui commettent une infraction sont exposés à des risques d’amendes et de retraits de points sur leurs permis. De nos jours, il existe…

Les étapes clés de la conduite accompagnée : de l’inscription à l’examen
La conduite accompagnée est une excellente option pour les jeunes conducteurs qui souhaitent apprendre à conduire dès 15 ans tout en accumulant de l’expérience derrière…

Quelle est la pression idéale des pneus d’une Fiat 500 ?
Pour toutes les voitures, de même qu’une Fiat 500, il est important de respecter la pression dans les pneus. De mauvaises pressions peuvent être la source…

Quel est le prix pour passer le BSR ?
Mise à jour le 19 janvier 2013 (officiel : https://vosdroits.service-public.fr/F2890.xhtml) : Le permis AM, qui est entré en vigueur à partir de janvier 2013, remplace maintenant la…
Au top